
This sketch uses the Serial.parseInt() function to locate values separated by a non-alphanumeric character. Often people use a comma to indicate different pieces of information (this format is commonly referred to as comma-separated-values), but other characters like a space or a period will work too. The values are parsed into ints and used to determine the color of a RGB LED. You’ll use the serial monitor to send strings like "5,220,70" to the LaunchPad to change the lights.
MSP-EXP430G2 LaunchPad
Breadboard
Hookup wire
Common anode RGB LED
Three 220 ohm resistors
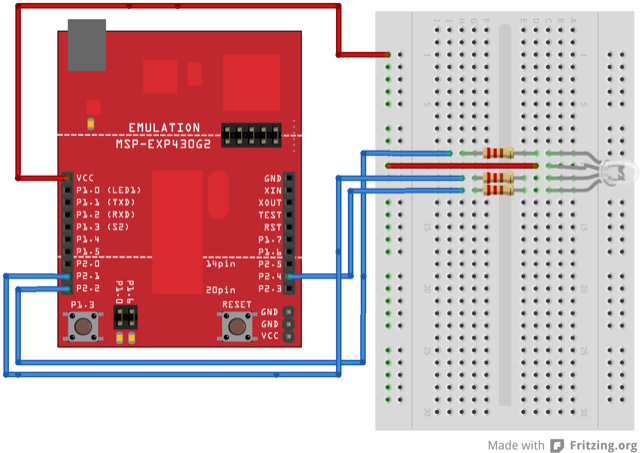
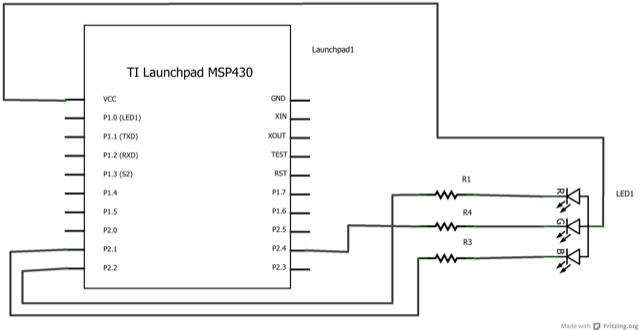
You’ll need five wires to make the circuit below. Connect a red wire to one of the long vertical rows on your breadboard. Connect the other end to the 3V pin on your LaunchPad Board. Place an RGB LED on your breadboard. Check the datasheet for your specific LED to verify the pins. Connect the power rail you just created to the common anode on the LED. With your remaining wires, connect your red cathode to pin 3, green cathode to pin 5, and blue cathode to pin 6 in series with the resistors.
RGB LEDs with a common anode share a common power pin. Instead of turning a pin HIGH to illuminate the LED, you need to turn the pin LOW, to create a voltage difference across the diode. So sending 255 via analogWrite() turns the LED off, while a value of 0 turns it on at full brightness. In the code below, you’ll use a little bit of math on the Energia side, so you can send values which correspond to the expected brightness. Essentially, instead of using analogWrite(pin, brightness), you’ll be calling analogWrite(pin, 255-brightness).

You’ll first set up some global variables for the pins your LED will connect to. This will make it easier to differentiate which one is red, green, and blue in the main part of your program:
const int redPin = 9; const int greenPin = 10; const int bluePin = 12;
In your setup(), begin serial communication at 9600 bits of data per second between LaunchPad and your computer with the line:
Serial.begin(9600);
Also in the setup, you’ll want to configure the pins as outputs:
pinMode(redPin, OUTPUT); pinMode(greenPin, OUTPUT); pinMode(bluePin, OUTPUT);
In the loop(), check to see if there is any data in the serial buffer. By making this a while() statement, it will run as long as there is information waiting to be read:
while (Serial.available() > 0) {
Next, declare some local variables for storing the serial information. This will be the brightness of the LEDs. Using Serial.parseInt() to separate the data by commas, read the information into your variables:
int red = Serial.parseInt(); int green = Serial.parseInt(); int blue = Serial.parseInt();
Once you’ve read the data into your variables, check for the new line character to proceed:
if (Serial.read() == '\n') {
Using constrain(), you can keep the values in an acceptable range for PWM control. This way, if the value was outside the range of what PWM can send, it will be limited to a valid number. By subtracting this value from 255 you will be formatting the value to use with a common anode LED. As explained above, these LEDs will illuminate when there is a voltage difference between the anode and the pin connected to the LaunchPad:
red = 255 - constrain(red, 0, 255); green = 255 - constrain(green, 0, 255); blue = 255 - constrain(blue, 0, 255);
Now that you have formatted the values for PWM, use analogWrite() to change the color of the LED. Because you subtracted your value from 255 in the step above:
analogWrite(redPin, red); analogWrite(greenPin, green); analogWrite(bluePin, blue);
Send the value of each LED back to the serial monitor in one string as HEX values:
Serial.print(red, HEX); Serial.print(green, HEX); Serial.println(blue, HEX);
Finally, close up your brackets from the if statement, while statement, and main loop:
} } }
Once you have programmed the LaunchPad, open your Serial monitor. Make sure you have chosen to send a new line character when sending a message. Enter values between 0-255 for the lights in the following format: Red, Green, Blue. (i.e. 123,321,132) Once you have sent the values to the Launchpad, the attached LED will turn the color you specified, and you will receive the HEX values in the serial monitor.
/*
Reading a serial ASCII-encoded string.
This sketch demonstrates the Serial parseInt() function.
It looks for an ASCII string of comma-separated values.
It parses them into ints, and uses those to fade an RGB LED.
Circuit: Common-anode RGB LED wired like so:
* Red cathode: digital pin 9
* Green cathode: digital pin 10
* blue cathode: digital pin 12
* anode: +3V
created 13 Apr 2012
by Tom Igoe
Modified 12 Apr 2013
by Sean Alvarado
This example code is in the public domain.
*/
// pins for the LEDs:
const int redPin = 9;
const int greenPin = 10;
const int bluePin = 12;
void setup() {
// initialize serial:
Serial.begin(9600);
// make the pins outputs:
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
}
void loop() {
// if there's any serial available, read it:
while (Serial.available() > 0) {
// look for the next valid integer in the incoming serial stream:
int red = Serial.parseInt();
// do it again:
int green = Serial.parseInt();
// do it again:
int blue = Serial.parseInt();
// look for the newline. That's the end of your
// sentence:
if (Serial.read() == '\n') {
// constrain the values to 0 - 255
// if you're using a common-cathode LED, just use "constrain(color, 0, 255);"
red = constrain(red, 0, 255);
green = constrain(green, 0, 255);
blue = constrain(blue, 0, 255);
// fade the red, green, and blue legs of the LED:
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
// print the three numbers in one string as hexadecimal:
Serial.print(red, HEX);
Serial.print(green, HEX);
Serial.println(blue, HEX);
}
}
}
Play around with your RGB LED in a new way.
Serial Call and Response ASCII:sending multiple vairables using a call-and-response (handshaking) method, and ASCII-encoding the values before sending.